Demo: js1k.com/demo/695
Code: github.com/premasagar/js1k
Way back, in the dark, distant past – long before the days of the interwebs and cellular telephones – programmers were limited to a mere 1 kilobyte of computer memory for their programmes. Every single character in a computer programme, every dot and semicolon mattered.
What if we only had 1KB at our disposal today? This year, a 1KB JavaScript competition was launched to find out.
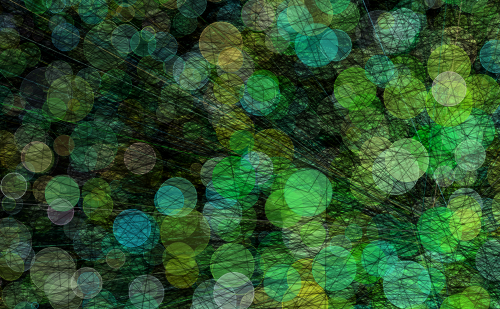
My entry for JS1K is called “Phi”. It’s a generative sequence of colours and decay, using HTML5 canvas. It uses the Golden Ratio to determine the colour, position and intensity of its painted shapes and lines. Click and hold the mouse for a burst of colour. Refresh the demo page for a random tone.